手机怎么设置自适应图片
随着移动互联网的发展,手机已经成为人们日常生活不可或缺的工具,在浏览网页时,我们常常会遇到图片显示不全的情况,这是因为图片大小与手机屏幕不匹配所致。要解决这个问题,我们可以通过设置图片自适应功能,让手机端的图片能够适应不同屏幕大小,从而提升用户体验。接下来我们将介绍一些方法来实现手机端图片的自适应设置。
如何让手机端图片适应屏幕大小
步骤如下:
1.首先看一下图片自适应的网页。(本图中的图片大小刚好占满浏览器)

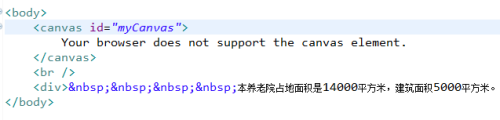
2.首先,我们在body中增加canvas标签:
<canvas id="myCanvas">
Your browser does not support the canvas element.
</canvas>
<div> 本养老院占地面积是14000平方米,建筑面积5000平方米。园林面积为7000平方米。</div>
注:这里极力推荐使用html5的canvas标签,使用传统的img标签经试验有一系列问题。小编暂时没找到可自适应的简便方法。

3.此时刷新页面查看效果,发现注释已经显示出来,且页面上面的花瓣canvas已经预留出空间,如图:

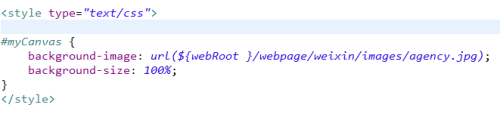
4.为canvas标签增加自定义背景:
#myCanvas {
background-image: url(${webRoot }/webpage/weixin/images/agency.jpg);
background-size: 100%;
}
注:url中是图片的路径,大家需自行修改。

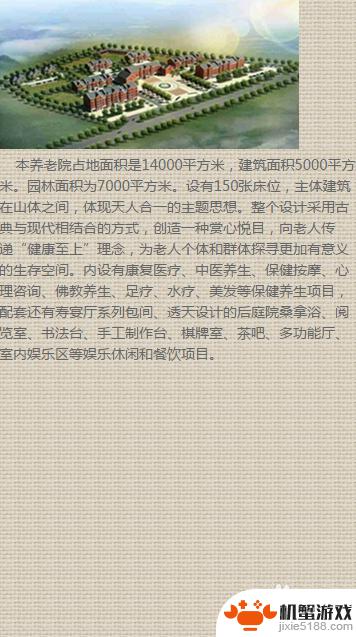
5.这时候查看页面效果,发现图片已经展示,但是未占满整个浏览器。

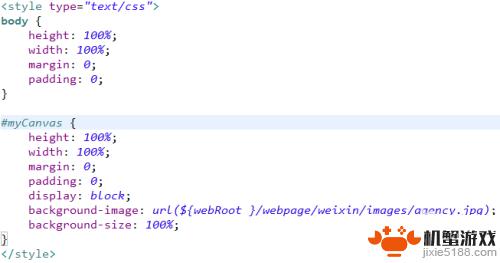
6.使用css定义body、canvas标签样式:
body {
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
#myCanvas {
height: 100%;
width: 100%;
margin: 0;
padding: 0;
display: block;
}

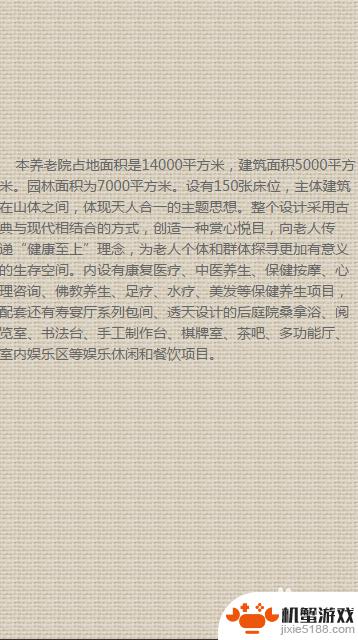
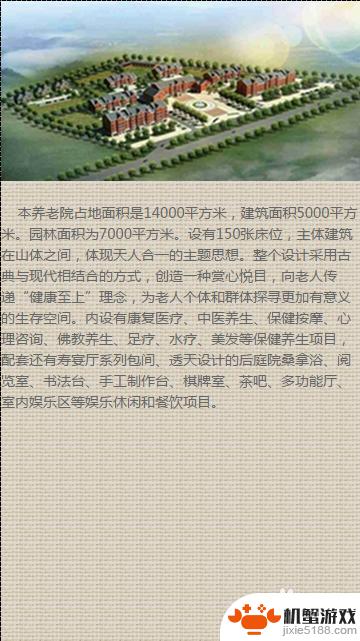
7.这时候刷新页面,发现图片已经自适应了。目的达成。

以上就是手机怎么设置自适应图片的全部内容,有需要的用户就可以根据小编的步骤进行操作了,希望能够对大家有所帮助。